
UI / UX 웹 퍼블리셔 & 프론트엔드 [15] - <select> 태그 [CSS 2.0]
장나무
·2021. 3. 14. 19:31
CSS 3.0으로 가기 위한 길이 너무나도 멀다.
그러니 나는 꾸준히 똥꼬에 힘주며 공부하고 있으면 된다.

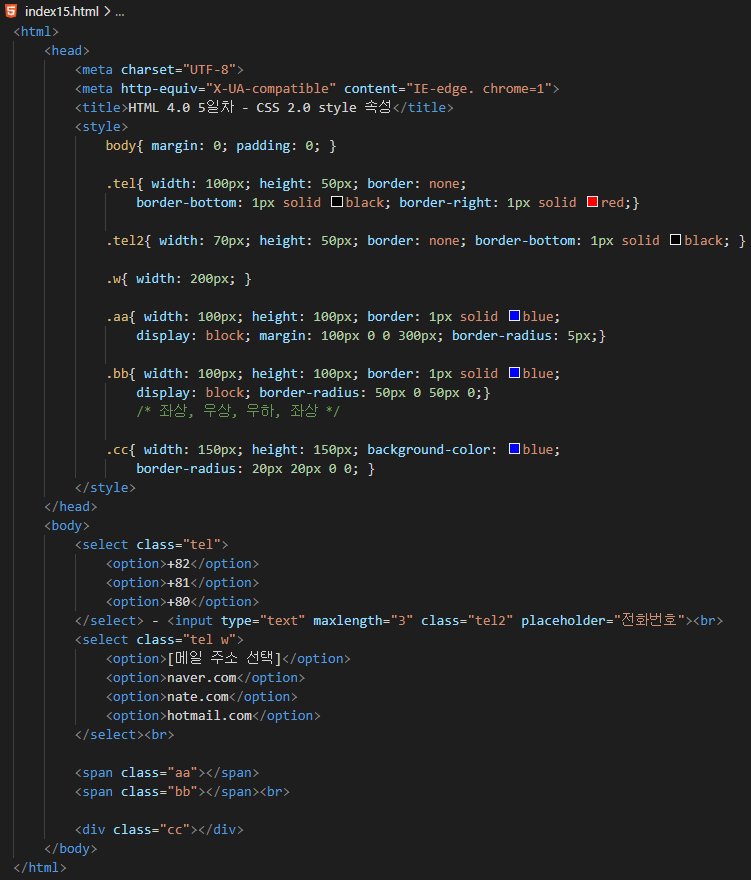
○ BODY
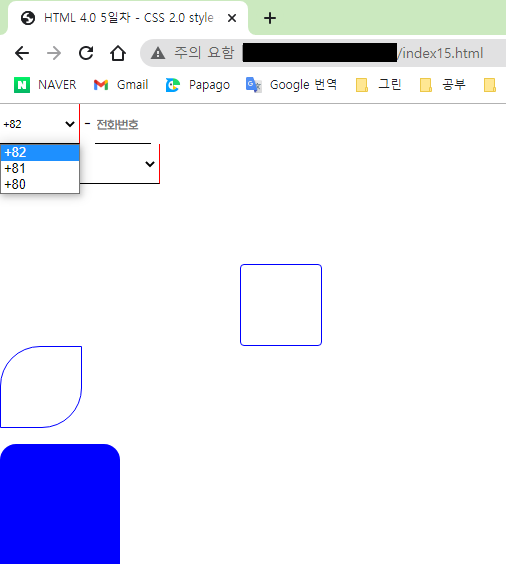
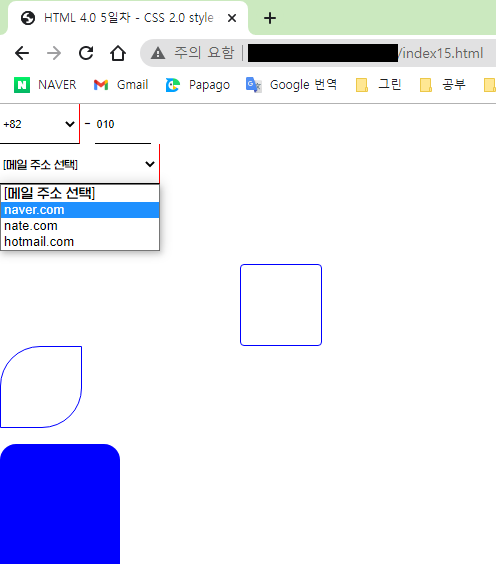
<select> 태그
: 웹에서 흔히 볼 수 있는 기능으로,
쇼핑몰과 같은 사이트에서 클릭 시 옵션을 선택할 수 있는 SelectBox를 만드는 기능이다.
<select>는 하나 이상의 <option>이 꼭 존재해야 한다.
<input type="text" ①maxlength="3" class="tel2" ②placeholder="전화번호">
① text과 같은 input 타입에 최대 글자 수 제한을 거는 기능이다.
ex) 아이디 or 비밀번호 글자 수 제한
② text과 같은 input 타입에 입력할 정보에 대한 힌트를 주는 기능이다.
ex) 아이디를 입력하시오 or 비밀번호를 한 번 더 입력하시오
<span> 객체
: border-radius를 통해 모서리에 굴곡을 주기 위해 생성한 객체
○ HEAD
<meta http-equiv="X-UA-compatible" content="IE=Edge, chrome=1">
: 웹 표준을 지키기 위해, 개발된 환경을 입력하면 브라우저는 그 버전으로 해당 웹을 호환성 보기로
오픈할 수 있도록 지정해주는 태그이다. (IE는 최신 버전인 Edge로 chorme은 chrome으로)
①border: none; ②border-bottom: 1px solid black; ③border-right: 1px solid red;
: ①테두리를 없애고 ②아래쪽과 ③오른쪽에만 테두리를 주기 위해 지정
border-radius: 크기;
: 테두리 전체(좌상, 우상, 우하, 좌상)에 크기만큼의 굴곡을 준다.
border-radius: ①50px ②0 ③50px ④0;
: 테두리의 굴곡도를 지정하는 기능으로, 지정 순서는 ①좌상, ②우상, ③우하, ④좌상 순이다.
→ 위의 경우는 좌상과 우하 부분을 50px만큼 둥글게 한다.


'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [17] - 퀵메뉴 만들기 (0) | 2021.03.15 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [16] - background-image [CSS2.0] (0) | 2021.03.15 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [14] - list-style [CSS 2.0] (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [13] - 기본 레이아웃 종합[CSS2.0] (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [12] - margin & padding (0) | 2021.03.14 |





