
UI / UX 웹 퍼블리셔 & 프론트엔드 [13] - 기본 레이아웃 종합[CSS2.0]
장나무
·2021. 3. 14. 18:09
이번 실습은 저번까지 했었던 기본 레이아웃 실습을 종합 정리하는 실습이다.

○ 객체
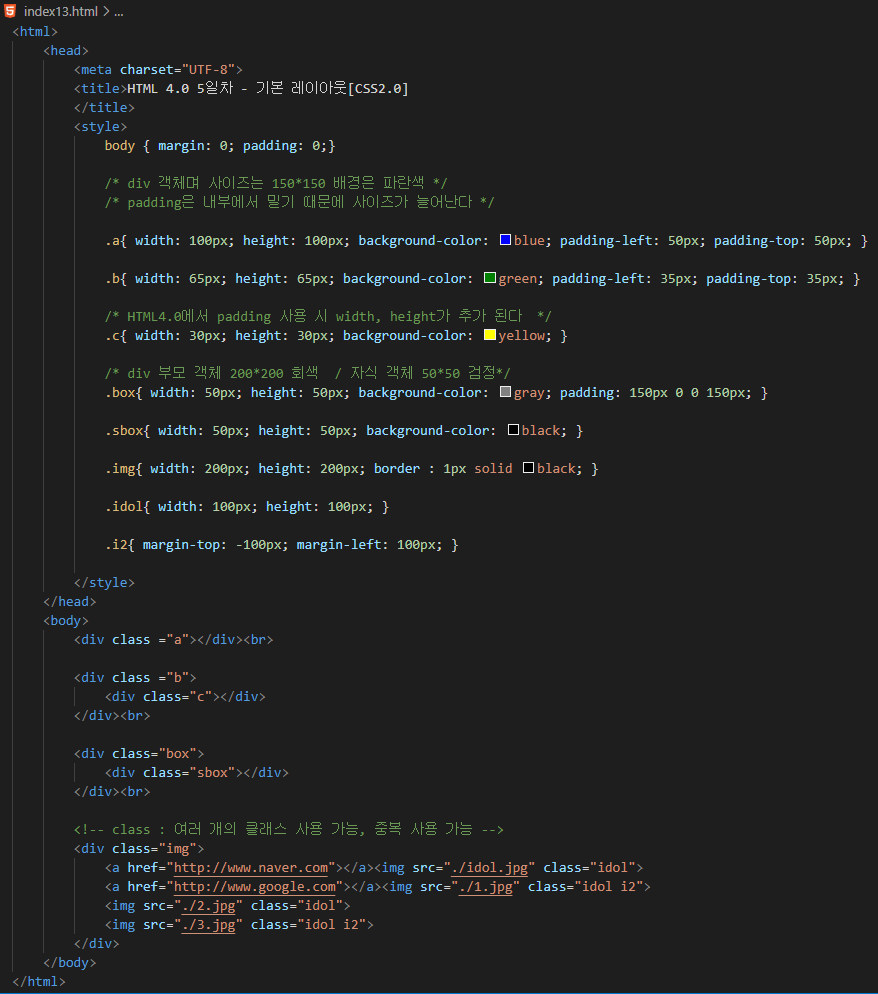
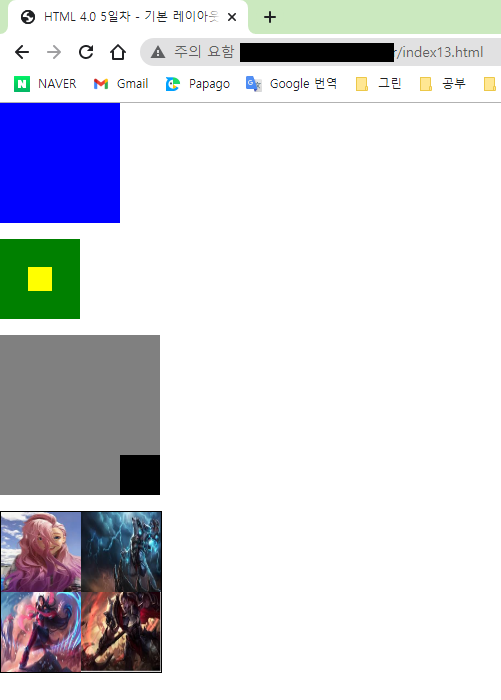
<div class="a"> [100 * 100 / 파란 배경 / 내부 여백 50 0 0 50]
: padding을 활용하여 사이즈가 늘어나는 것을 항상 유의한다! → 150 * 150
<div class="b"> [65 * 65 / 녹색 배경 / 내부 여백 35 0 0 35]
: padding을 활용하여 사이즈가 늘어나고[100 * 100], c의 위치에 영향을 준다.
<div class="b"> 객체 .c [30 * 30 / 노란 배경 / b의 div 요소]
: 처음 생성 위치는 margin : 0;으로 왼쪽 구석이지만,
b의 padding: 35px 0 0 35px;을 통해 c 객체는 오른쪽 아래쪽으로 35px 0 0 35px만큼 밀린다.
<div class="box"> [50*50 / 회색 배경 / 내부 여백 150 0 0 150]
: padding 활용하여 사이즈 증가[200 * 200], sbox의 위치에 영향
<div class="box"> 객체 .sbox [50*50 / 검은 배경]
: 처음 생성 위치는 box의 왼쪽 구석에서 생성되지만,
padding: 150px 0 0 150px;을 통해 증가한 사이즈만큼 밀리기 때문에 오른쪽 구석에 위치하게 됨.
<div class="img"> [200*200 / 1px 검은 외줄 테두리]
: 100 * 100 사이즈의 img 객체를 담을 테두리
일단 이름은 <div class="img">의 img 객체로 지었습니다. 근데, 이제 <a>태그를 곁들인 .idol
<div class="img">의 img 객체에 <a>태그를 더한 .idol
: <a href="">를 통해 네이버로 이동할 수 있는 img 객체인 .idol을 생성
→ 이미지는 상대경로를 통해 가지고 온다. (img src="")
<div class="img">의 img 객체에 <a>태그를 더한 .idol i2
: <a href="">를 가진 .idol과 같은 클래스인 .idol i2
→ class는 같지만 다른 스타일을 부여하고 싶은 경우 클래스명 뒤에 별칭을 추가한다.
→ 역시 이미지는 상대경로를 통해 가지고 온다. (img src="")
<div class="img">의 img 객체 .idol
: class는 idol에 속하고 상대경로를 통해 이미지를 불러온다.
<div class="img">의 img 객체 .idol i2
: class는 idol에 속하지만 i2 별칭이 붙는다. 상대경로를 통해 이미지를 불러온다.
○ 스타일
.idol { width: 100px; height: 100px; }
: class="idol" 인 객체를 100 * 100 사이즈로 정의
.i2 { margin-top: -100px; margin-left: 100px; }
: class="idol" 객체는 <div> 안에서 정렬되기 때문에 세로로 쌓이게 된다.
따라서, 4개를 전부 넣기 위해서는 2번째, 4번째 객체를 1번째, 3번째 객체의 오른쪽에 위치시켜야 한다.
<img>객체의 크기가 100 * 100이기 때문에 margin: -100px 0 0 100px; 을 하게 되면 정렬된다.

'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [15] - <select> 태그 [CSS 2.0] (0) | 2021.03.14 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [14] - list-style [CSS 2.0] (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [12] - margin & padding (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [11] - 기본 레이아웃 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [10] - 기본 레이아웃 [HTML 4.0 & CSS 2.0] (0) | 2021.03.10 |





