
UI / UX 웹 퍼블리셔 & 프론트엔드 [12] - margin & padding
장나무
·2021. 3. 14. 16:41
이번에도 여전히- CSS2.0 실습을 진행하였다.
이번에 학습할 margin과 padding은,
앞으로도 계속 중요하게 사용할 태그이기 때문에 똥꼬에 빡 집중하고 공부했다.

★ margin & padding
* margin
: 외부 여백을 뜻하며, 간격을 주고 싶을 때 사용한다.
* padding
: 내부 여백을 뜻하며, 객체와 내용 사이의 간격을 줄 때 사용
→ 내부에 여백을 주며 객체의 크기가 여백만큼 증가하기 때문에 이에 유의해서 사용할 것!
** margin / padding - 방향 : 크기;
: margin과 padding에 방향성을 부여하는 기능이다.
각각 -top, -right, -bottom, -left를 부여할 수 있다.
ex) margin-left: 500px; = 왼쪽 외부 여백을 500px 만큼 주어라
** margin / padding : 크기 크기 크기 크기 ;
: margin과 padding을 방향 별로 줄 수 있는 기능이다
각 숫자는 시계 방향으로 top - right - bottom - left 순서로 적용된다.
ex) margin: 100px 0 0 300px; = 외부 여백을 위로 100px, 왼쪽으로 300px 주어라.
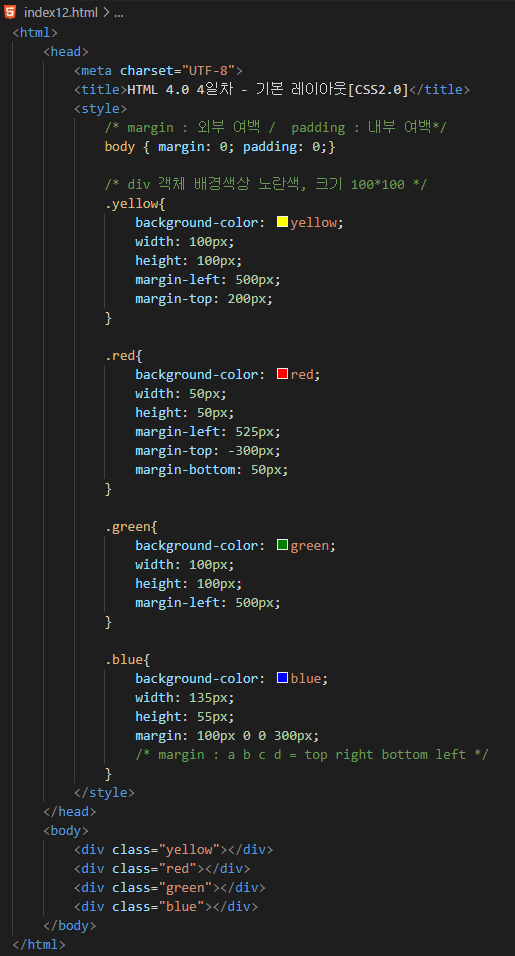
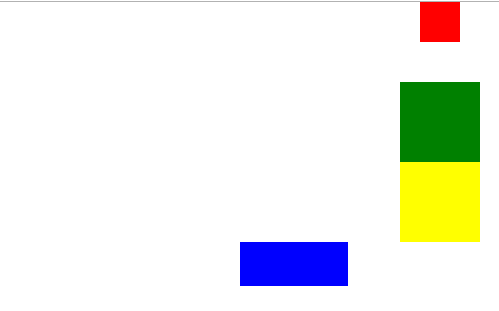
○ <style> 태그의 body { margin 0; padding 0; }
: 객체 생성 시, default로 들어가는 여백을 제거하기 위해 사용함.

객체가 생성된 순서는 yellow - red - green - blue이다.
① yellow는 100 * 100 사이즈로 생성되어 margin-left: 500px; margin-top: 200px;
= 외부 왼쪽 여백 500px, 위쪽 여백 200px 적용되어 위치한다.
② red는 50 * 50 사이즈로 생성되어 margin-left: 525px; margin-top: -300px; margin-bottom: 50px;
= 외부 왼쪽 여백 525px, 위쪽 여백 -300px, 아래 여백 50px 이 적용되어 위치한다.
→ red는 yellow의 가운데에 위치하기 위해 margin-left: 525px; 을 주었는데,
이는 yellow의 왼쪽 끝이 500px이라 할 때 yellow의 크기 100px,
red의 크기는 50px이기 때문에 이를 감안하여 그 절반인 25px을 주어 중앙에 위치시킨다.
→ red는 처음 생성 시, yellow가 margin-top : 200px;의 여백을 주었기 때문에 200px + 100px (yellow의 높이)을 더해
margin : 300px 0 0 0;에서 시작하기 때문에 margin-top : -300px;을 통해 맨 위로 위치시킨다.
③ green은 100 * 100 사이즈로 생성되어 red의 마지막 위치와 margin-bottom : 50px; 가 적용되며
margin: 100px 0 0 0; 에서 시작하고 margin-left : 500px; 을 주어 yellow의 위에 위치한다.
④ blue는 135 * 55 사이즈로 생성되어 green의 마지막 위치에 따라 margin : 200px 0 0 0; 에서 시작하고
margin : 100px 0 0 300px; 을 적용하여 위치한다.
<!-- 응용문제 -->
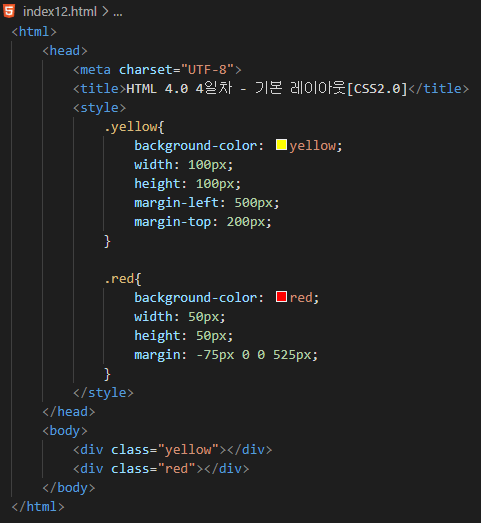
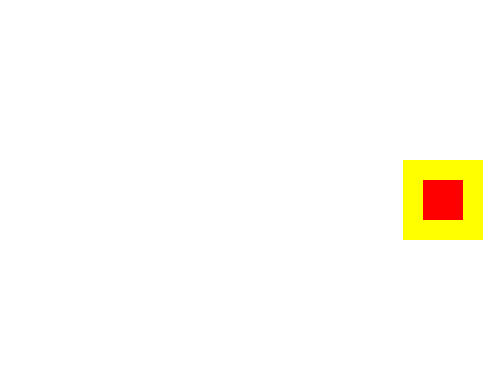
red를 yellow의 한가운데에 넣으시오.


객체가 생성된 순서는 yellow-red
① yellow는 100 * 100 사이즈로 생성되어 margin-left: 500px; margin-top: 200px;
= 외부 왼쪽 여백 500px, 위쪽 여백 200px이 적용되어 위치한다.
② red는 50 * 50 사이즈로 생성되어 생성 위치는 margin : 300px 0 0 500px;
red는 yellow의 정가운데에 들어가야 하기 때문에 margin : -75px 0 0 525px;
= 외부 위쪽 여백 -75px, 왼쪽 여백 525px이 적용되어 위치한다.
→ red가 yellow의 정가운데에 위치하기 위해 고려해야 할 점은
yellow의 위치(200 0 0 500)와 red의 위치(300 0 0 0) & yellow(100*100)와 red의 크기(50*50)이다.
red가 yellow의 가운데에 위치하기 위해 일일이 계산하기 귀찮아 식을 만들었다.
((yellow 위치 - red 위치) + ( yellow 크기 - red 크기)/2 )
** 가로 : ((500 - 0) + (100 - 50)/2 ) = 500 + 25 = 525
** 세로 : ((200 - 300) + (100-50)/2 ) = -100 + 25 = -75
→ margin : -75px 0 0 525px;
'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [14] - list-style [CSS 2.0] (0) | 2021.03.14 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [13] - 기본 레이아웃 종합[CSS2.0] (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [11] - 기본 레이아웃 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [10] - 기본 레이아웃 [HTML 4.0 & CSS 2.0] (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [9] - CSS 1.0 (0) | 2021.03.10 |





