
UI / UX 웹 퍼블리셔 & 프론트엔드 [14] - list-style [CSS 2.0]
장나무
·2021. 3. 14. 19:02
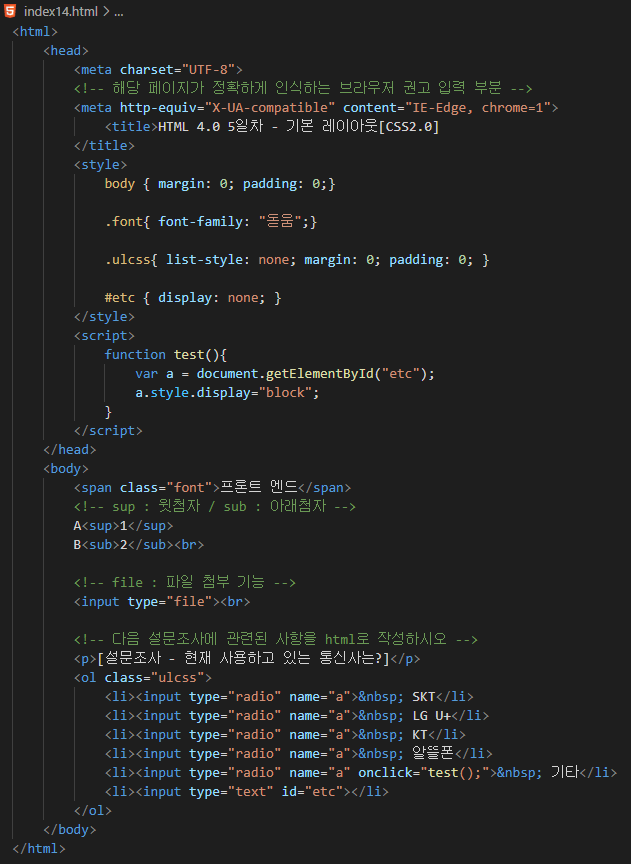
이제는 딱히 언급이 없어도 제일 중요한 기본 레이아웃 실습을 진행하였다.

○ BODY
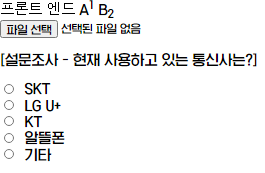
<span> 객체 .font
: 윗 첨자와 아래 첨자를 나타내기 위한 <span> 객체
** <sup> : 수학이나 영어에서 사용하는 윗첨자
** <sub> : 수학이나 과학에서 사용하는 아래첨자
<input> 객체
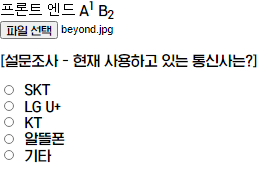
: 파일 첨부를 위한 <input> 객체
** input type="file" : 웹에서 흔히 보이는 "파일 선택" 기능을 구현한다.
<ol> 객체 .ulcss
: 현재 사용하고 있는 통신사를 조사하기 위한 리스트 생성
** <li> 태그 사이에 <input type="radio"> : radio로 구성된 <li>를 생성한다.
○ HEAD [style]
.font { font-family : "폰트명"}
: 웹 표준을 맞추기 위한 기능으로써 웹에서 보일 폰트를 지정한다.
.ulcss{ list-style: none; margin: 0; padding: 0; }
→ list-style : <ol>과 <ul> 같은 리스트형 태그의 disc와 숫자의 스타일을 지정할 때 사용
** none : 없음
** disc : 디스크
** square : 사각형
** circle : 원형
** upper-alpha : 대문자 알파벳
** lower-alpha : 소문자 알파벳
** lower-roman : 로마 숫자
→ margin : 0; padding : 0;
: <ol>과 <ul> 같은 리스트형 태그를 생성할 때 생기는 여백을 제거한다.
○ HEAD [script]
: 웹에서 데이터를 주고받아 백엔드와 연결되는 JavaScript를 지정하는 구역이다.
function test(){
var a = document.getElementById("etc");
→ test()는 기능을 etc라는 id를 통해 구분되는 element를 가져와 a에 넣어라
a.style.display="block";
→ a는 style에서 (#etc의) display를 block으로 바꿔라!
}
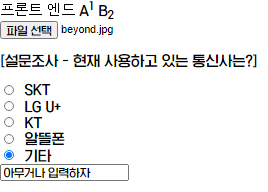
위 스크립트는,
<body>의
① <li><input type="radio" name="a" onclick="test();"> 기타 </li>
<li><input type="text" id="etc"></li>
<style>의
② #etc { display: none;}과연관되어 있다.
① onclick="test();"는 것은
<li>에 기타라는 radio를 클릭할 경우 test()의 기능을 구현한다는 의미이고
②는 etc라는 id를 가진 객체를 숨긴다는 의미인데,
스크립트를 거치게 되면,
원래는 ②를 통해 감춰져 있던 #etc는 ①을 통해 test()가 실행되어
숨겨져 있던 #etc가 나타나게 된다.



'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [16] - background-image [CSS2.0] (0) | 2021.03.15 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [15] - <select> 태그 [CSS 2.0] (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [13] - 기본 레이아웃 종합[CSS2.0] (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [12] - margin & padding (0) | 2021.03.14 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [11] - 기본 레이아웃 (0) | 2021.03.10 |





