
UI / UX 웹 퍼블리셔 & 프론트엔드 [9] - CSS 1.0
장나무
·2021. 3. 10. 22:25
저번 실습에 이어 CSS 1.0을 실습하였다.

<select> 태그
: 사용자가 선택할 수 있는 범위를 적용하는 태그
<option 태그>
: <select>와 함께 사용하며, 무조건 1개 이상 존재해야 한다.
<object> 태그
: html, pdf, mp3, mp4, avi 등 여러 파일을 불러오는 역할
** data="" 속성 : 불러오는 파일명을 입력한다(경로 사용)
** type="" 속성 : 불러오는 파일의 확장자 지정
(윈도우 제공 외 프로그램 필요시 = application/확장자)

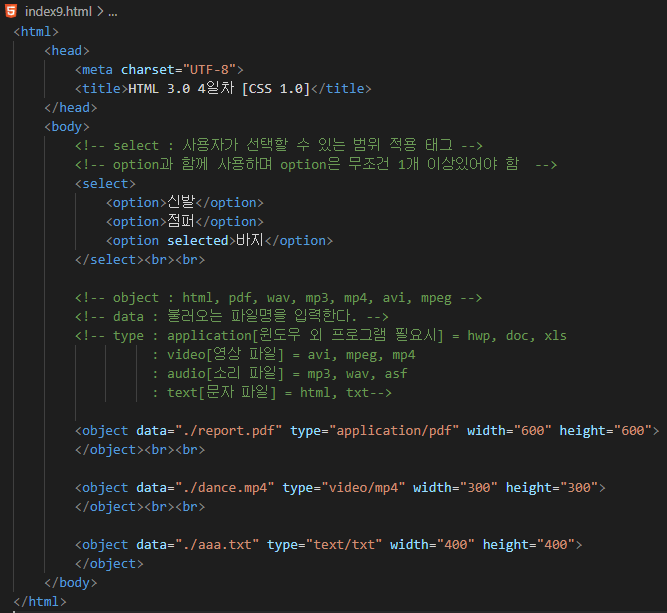
# <option>
: <select>와 <option>을 활용하여 selectbox와 같은 기능을 구현하였고,
"바지"에 해당되는 option에 selected 속성을 활용하여 default로 바지가 선택되어 있음을 알 수 있다.
# <object>
: index9.html이 위치하는 [html] 디렉토리에 필요한 파일들을 다운하고, <object>를 통해 불러왔다.
출신 학교의 [강의계획서]는 pdf 파일이여서 윈도우 기본 제공 툴로는 열 수 없다
따라서 type="application/pdf"를 사용하여 불러냈다.
나머지, 비디오 파일과 텍스트 파일은 각각 type="video/mp4" / type="text/txt"로 불러냈다.
'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [11] - 기본 레이아웃 (0) | 2021.03.10 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [10] - 기본 레이아웃 [HTML 4.0 & CSS 2.0] (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [8] - CSS 1.0 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [7] - form 태그 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [6] - UI 태그 (0) | 2021.03.10 |





