
UI / UX 웹 퍼블리셔 & 프론트엔드 [8] - CSS 1.0
장나무
·2021. 3. 10. 21:41
HTML과 항상 붙어다니는 단짝 친구 CSS 1.0을 다루는 실습이다.

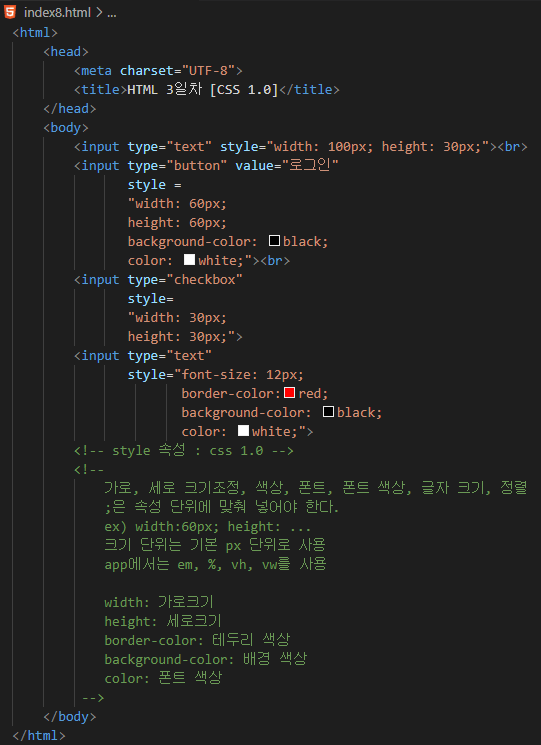
style="" 속성
: 멋이라곤 하나도 모르는 HTML을 위해 발 벗고 나선 CSS의 첫 등장 버전이다.
** width : 객체의 가로 크기 지정 (px, em, %, vh, vw 등)
** height : 객체의 세로 크기 지정 (px, em, %, vh, vw 등)
** background-color : 객체의 배경색 지정 (색상 단어 & 해쉬 코드)
** border-color : 객체의 테두리 색상 지정 (색상 단어 & 해쉬 코드)
** color : 객체의 폰트 색상 지정 (색상 단어, 해쉬 코드)
** font-size : 객체의 폰트 크기 지정 (px, em, %, vh, vw 등)

'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [10] - 기본 레이아웃 [HTML 4.0 & CSS 2.0] (0) | 2021.03.10 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [9] - CSS 1.0 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [7] - form 태그 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [6] - UI 태그 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [5] - <table> 태그 심화 (0) | 2021.03.10 |





