
UI / UX 웹 퍼블리셔 & 프론트엔드 [3] - HTML 2.0 태그 & 절대경로 vs 상대경로
장나무
·2021. 3. 7. 21:29
2일 차 두 번째 실습은 보다 효과적인 웹 사이트를 만들기 위한 HTML 2.0 기본 태그이다.

○ 기본 태그
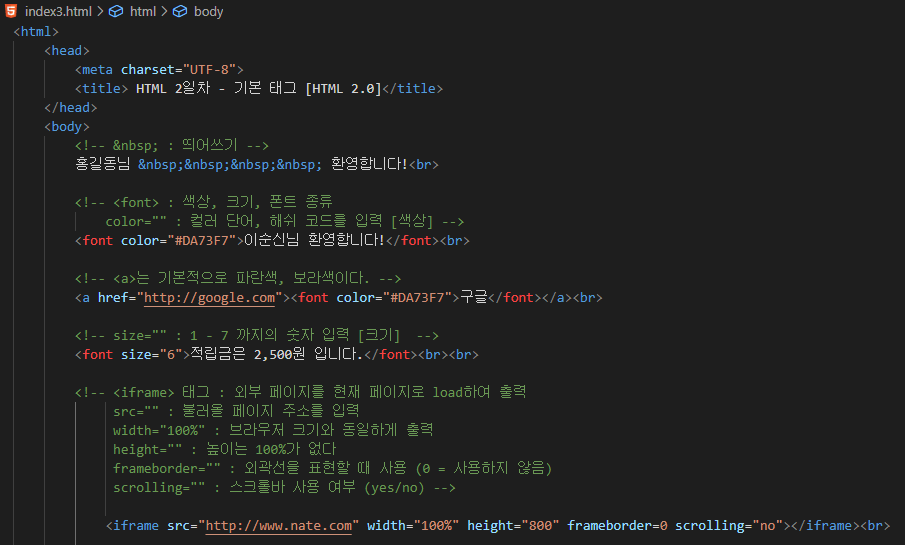
: 코딩을 하고 웹에 출력할 때, 스페이스바는 여러 번 눌러도 한 번 띄우는 것으로 인식하는데
는 스페이스바 역할을 수행해준다. [ 세미콜론( ; )을 빼먹지 않도록 주의하자! ]
<font> 태그
: 글자의 색상, 크기와 글꼴을 설정할 때 사용한다.
**<font color="색상" or "#색상 해쉬 코드"> 속성
: 글자의 색상을 설정할 때 사용한다.
** <font size="숫자"> 속성
: 글자의 크기를 설정할 때 사용하며 1에서 7까지의 수만 사용할 수 있다.
<a href="링크">와 <iframe src="링크">
: href 속성과 src 속성은 전 실습 때 다뤘던 속성이다.
둘의 차이점은 href는 move의 역할 src는 load의 속성을 가졌다는 점이다.
iframe은 src를 활용하여 해당 링크를 웹 상에 나타내는 역할을 수행한다.
** width="" : 불러울 링크 화면이 브라우저에 얼마큼 노출될지 너비를 지정하는 속성 (100%는 1:1과 같다)
** height="" : width의 역할이 너비라면 height는 높이를 지정하는 속성 (height는 100%가 불가능하다)
** frameborder="" : 외곽선을 나타낼지 지정하는 속성 ( 0 = 사용하지 않음, 1 = 사용함)
** scrolling="" : 불러온 링크화면에 스크롤바를 사용할지 지정하는 속성 (yes / no)

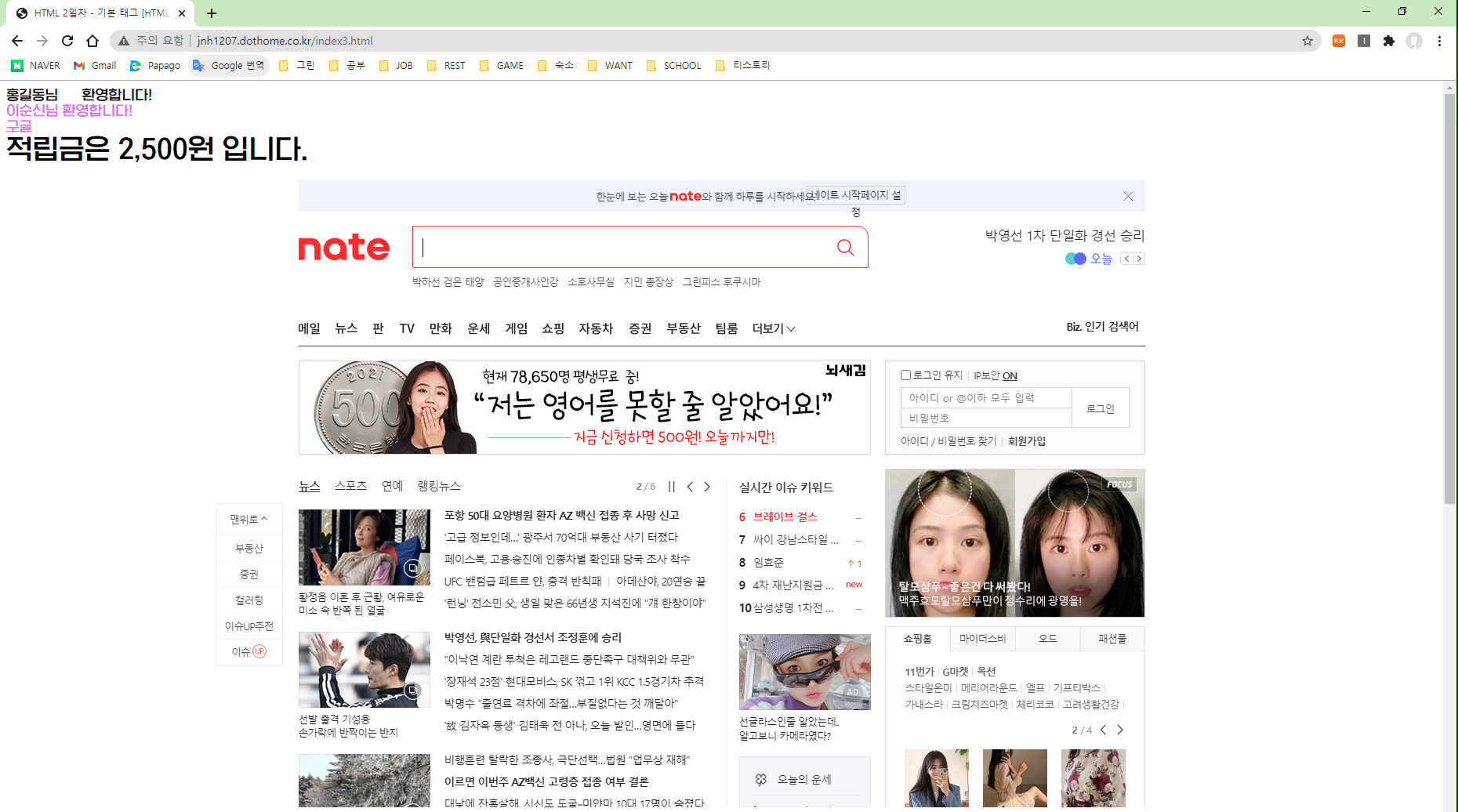
nate를 웹으로 불러오기 위한 코드를 해석하자면,
iframe ①src="http://www.nate.com" ②width="100%" ③height="800" ④frameborder=0 ⑤scrolling="no"
[http://www.nate.com을 ②원본 너비와 ③800 높이로 ④외곽선(테두리)이 없고 ⑤스크롤바 없이 ①불러옵니다]
이런 식으로 해석된다!
이렇듯 링크를 첨부하면 해당 사이트가 출력되기 때문에 스미싱에 사용되는 일이 많아
사이트에 들어갈 때 꼭! 도메인을 확인해야 한다.
그다음은 <a href>를 통해 링크에 해당하는 웹으로 이동하는 코드이다.

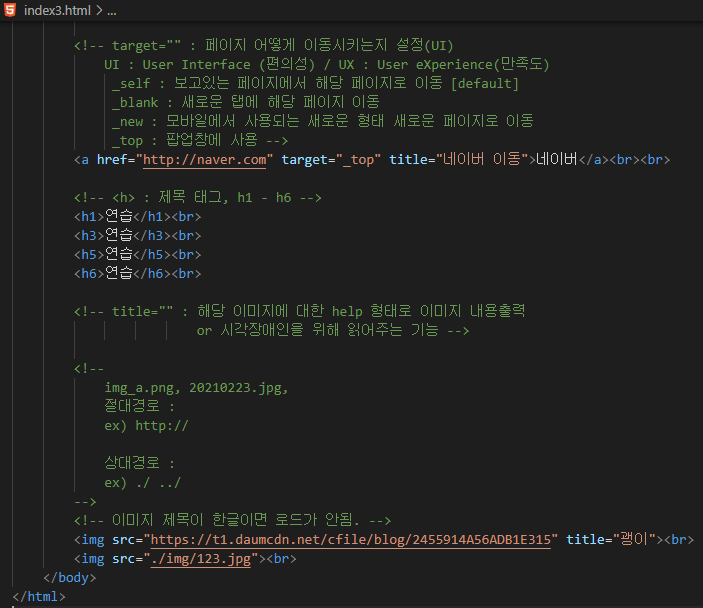
<a target=""> 속성
: 페이지를 어떻게 이동시키는지 설정한다.
** target="_self"
: 보고있는 페이지에서 해당 페이지로 이동한다 [default 값]
** target="_blank"
: 새로운 탭에 해당 페이지를 나타낸다
** target="_new"
: 모바일에서 사용하며, 새로운 페이지로 이동한다.
** target="_top"
: 팝업 창에 주로 사용한다.
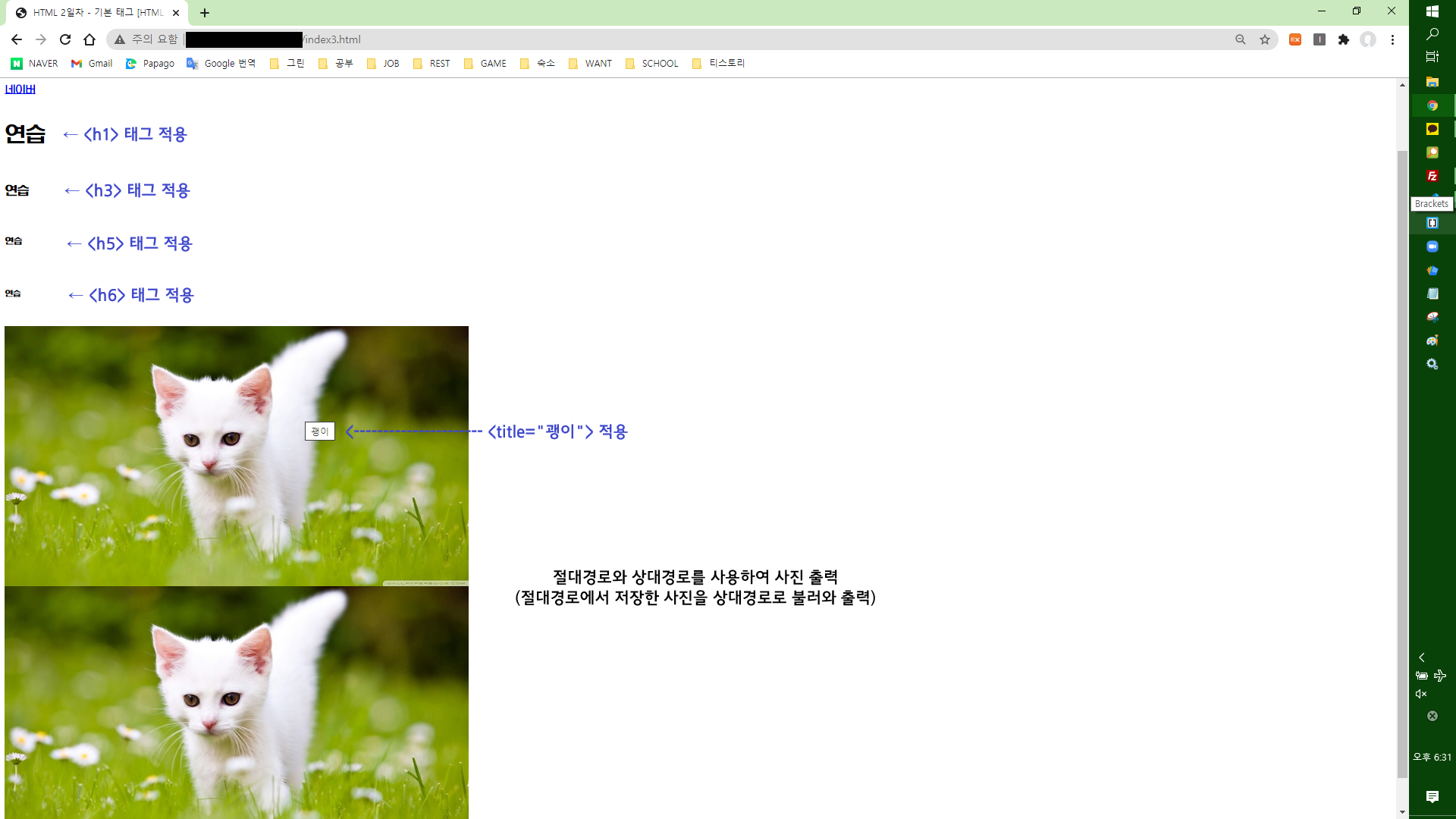
title="" 속성
: 해당 객체에 대한 help의 형태로 객체의 내용을 나타내거나, 시각장애인을 위해 읽어주는 기능

절대 경로
: 어떤 웹페이지나 파일이 가지고 있는 고유한 경로
쉽게 말하면 절대 변하지 않는 위치를 의미한다.
ex) http://www.naver.com , C:\users\documents\something.txt
상대 경로
: 현재 위치를 기준으로 얻고자 하는 대상의 위치
디렉토리라는 개념이 아주 중요하게 적용되며 대상의 위치가 상위인지 하위인지에 따라 작성법이 다르다.
/ : 가장 최상의 디텍토리(root) 혹은 하위 폴더로 이동하기 위한 웹 경로 구분자
./ : 현재 위치(와 동등한 위치의 디렉토리)를 의미
../ : 현재 위치의 상위 디렉토리로 이동



예를 들어,
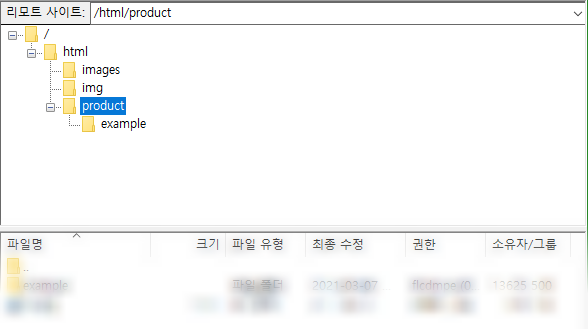
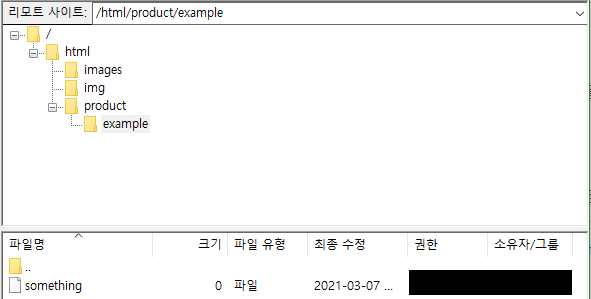
html 디렉토리에 위치한 index.html이 example 디렉토리에 위치한 something.jpg를 불러오기 위해서는
/ → html = product → example의 디렉토리로 구성되어 있기 때문에 1단계를 내려가야 한다.
따라서 [ ./product/example/something.jpg ] 라는 상대 경로가 필요하고
반대로,
something.jpg에서 index.html로 접근하기 위해서는
/ → html = product → example로 구성된 디렉토리에서 example → product → / (root)의 단계를 거쳐야 하기 때문에
[ ../../index.html ] 라는 상대 경로가 필요하다.
여기서 의문이 드는 점!
" product와 html은 동등한 위치인데 [.././html/index 3.html ] 하면 되지 않을까? "라는 생각이 든다.
궁금한 마음에 여러 사람들에게 질문했지만 만족스러운 답은 얻지 못했다.
그래도 내가 이해한 것을 설명하자면, 아래에서 위 디렉토리로 올라가는 경우엔 ../을 사용하니까
헷갈리지 않게 ./를 사용하지 않고 ../../로 사용한다고 생각한다!
'STUDY > HTML & CSS' 카테고리의 다른 글
| UI / UX 웹 퍼블리셔 & 프론트엔드 [8] - CSS 1.0 (0) | 2021.03.10 |
|---|---|
| UI / UX 웹 퍼블리셔 & 프론트엔드 [7] - form 태그 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [6] - UI 태그 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [5] - <table> 태그 심화 (0) | 2021.03.10 |
| UI / UX 웹 퍼블리셔 & 프론트엔드 [4] - <table> 태그 (0) | 2021.03.10 |





